Overview
With the proliferation of misinformation on social media, the lack of digital literacy education for middle to high school students is a major concern. This can lead to the unintended spread of misinformation, affecting not only the students themselves but also the wider community. Lega-sea of Truth addresses this problem by providing an in-class educational game that teaches students how to identify and counteract misinformation. By taking on the roles of both misinformers and debunkers, students gain valuable skills and insights into the impact of misinformation.
Team Members
Hari Rathnam, Quynh Doan, Elva Chen, Charlie Francesconi, Nora Morsi, Zubaida Al.
Duration
6 months
My Role
Product Designer
Problem Space
Social media has become a ubiquitous source of information for many people, especially students. However, the increasing prevalence of false or misleading information on social media platforms has made it difficult for students to distinguish between fact and fiction. This problem is particularly acute for middle and high school students who lack the necessary digital literacy skills to navigate and understand the complex digital landscape. A recent study conducted by Stanford University found that over 80% of middle schoolers surveyed were unable to differentiate between real news articles and sponsored content. Lega-sea of Truth addresses this problem by offering an interactive and engaging game that equips students with the skills needed to identify and counteract misinformation on social media platforms.
Design Question
How might we bring awareness to middle and high school students about the psychological aspect of misinformation to limit its spread on social media?
Our Solution
Empowering students with digital literacy skills
Lega-sea of Truth is a collaborative in-class game that delivers the Misconceptions of Misinformation to middle to high school students. With three immersive worlds, Pathos, Logos, and Ethos, our game allows users on teams (misinformed and debunkers) to learn in a competitive and fun environment.
Our sustainable educational product challenges students to identify and debunk misinformation by using their emotional intelligence, information-searching skills, and critical thinking.
Our Design Process
🔬
Research
Survey, Interviews, Persona, Journey Map
✏️
Ideation
Heuristic Evaluation, Design Requirements
🎨
Prototyping
Low-Fidelity Wireframes, High-Fidelity Prototypes
📱
Evaluation
Usability Testing, Interactive High-Fidelity
Research
Primary + Secondary Research
To develop Lega-Sea of Truth, we conducted extensive research on the current state of digital literacy education, including the psychological and emotional aspects of misinformation. Our preliminary survey helped us understand the problem space as a whole, while team members conducted interviews with researchers, professors, and students. Our questions revolved around current trends, pain points, and processes regarding digital literacy education and how Lega-sea of Truth can fill a gap in current educational offerings.
Key Takeaways:
Misinformation is prevalent in the digital age, with people of all ages susceptible to its emotional appeal
Older generations tend to be more resistant to changing their beliefs, while younger generations are more open to new information due to growing up with technology
Focusing on education and teaching people how to identify and combat misinformation can have a longer-lasting impact compared to simply providing tools or fact-checking services
Understanding the psychological factors behind the spread of misinformation, such as confirmation bias and echo chambers, is crucial in effectively addressing the issue
Assumptions:
After consulting with experts in the field, we discovered that there are several misunderstandings about Digital Literacy. Despite our intention to design a solution for optimal usage, we recognize that this may not always be the case. Therefore, we will be operating under the following assumptions for our project:
The target user/individual is seeking out information
We are all rational beings
Quick searching results in immediately desired information
Ignoring the prevalence of third-person bias
25+ Research Articles
3 Interviews with Researchers/Professors
2 User Surveys → 80+ responses
3 User Interviews
Used Google Forms + Sheets for Data Collection/Analysis
Used Zoom for Research Interviews
Persona
Creating user personas like Hannah was a critical part of our project process. Through the research we conducted, we were able to identify the key pain points and obstacles that users face when trying to identify and combat misinformation on social media. By distilling our research findings into a persona like Hannah, we were able to put a relatable human face to these issues, allowing us to design our game and educational materials with a specific user in mind. This helped us create a more focused and targeted solution that can more effectively address the needs and goals of users like Hannah.
User Journey Map
We created a user journey map to visualize Hannah's experience on Instagram, starting from her excitement in joining the platform and connecting with friends to feeling overwhelmed and confused when she saw posts shared by her circle. Her lack of knowledge on how to identify misinformation led her to share a post and later feel worried when she saw posts that contradicted it. When she reported a post that didn't conform to her views, she became defensive and challenged her perspective. Finally, she felt embarrassed when she learned the post she reported was legitimate, highlighting the conflict between her in-person experience and social media. This user journey map helped identify the pain points and emotional responses of users, which informed the design of our solution’s main functions.
Ideation
Heuristic Evaluation
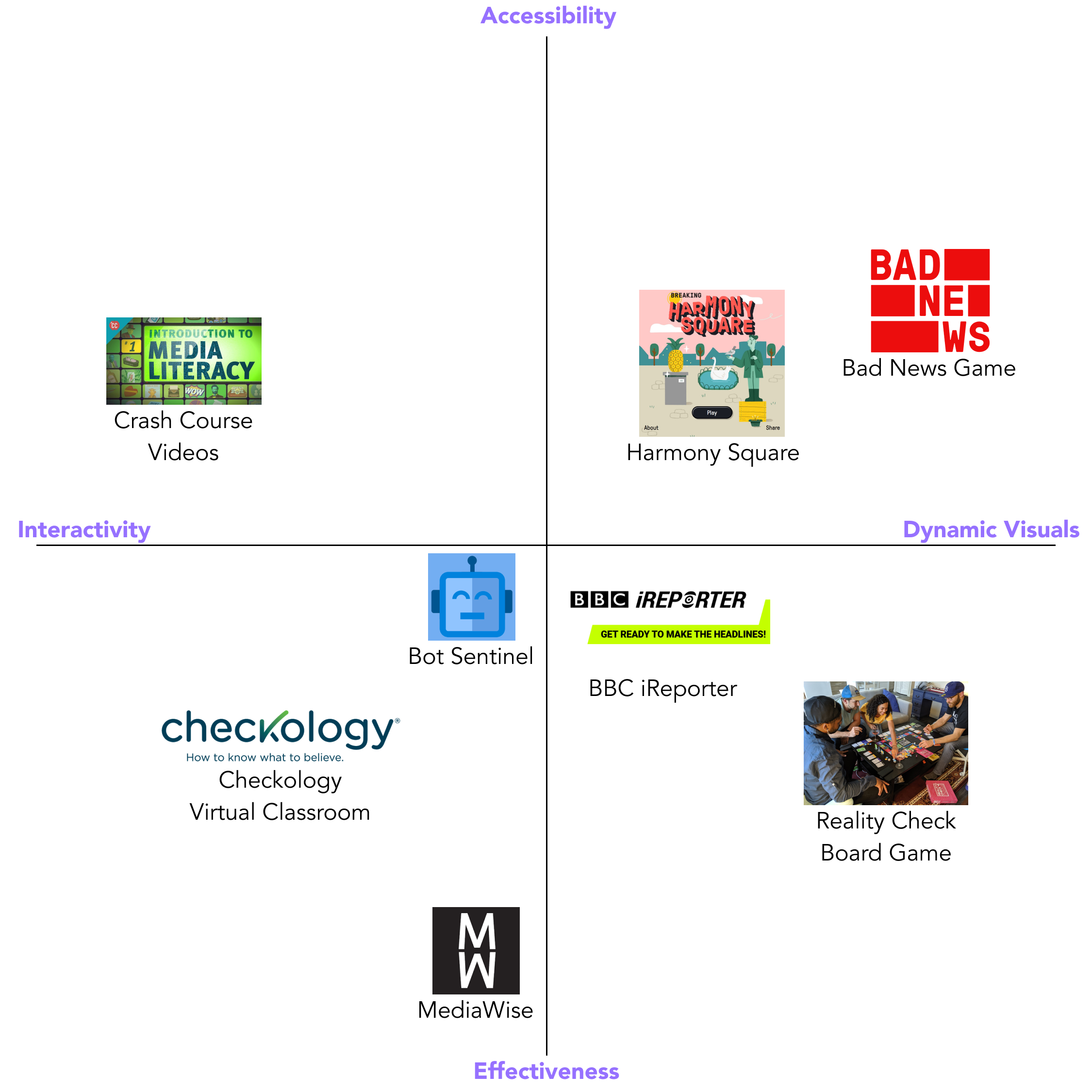
We conducted 8 competitive analyses of existing digital literacy education programs and resources. We looked at a variety of online platforms and apps, as well as in-person workshops and courses. Our analysis focused on two main axes: accessibility/effectiveness of communication and interactivity/engaging visuals. By analyzing these programs, we were able to identify gaps and areas where our project could improve upon existing solutions. We also gained insights into successful strategies and tactics that we could incorporate into our solution to better serve our target audience.
Key Takeaways:
(7 of 8) Appealed to an emotion of the user (ethos/pathos/logos)
(6 of 8) Gave real-world examples of misinformation in social media
(4 of 8) Utilize a gamified approach to teaching content
(3 of 8) Had poor/cluttered UI/UX Design
(2 of 8) Requires payment to use product
Design Requirements
With a better understanding of our user's needs and challenges and insights gathered from our research and competitive analysis, we were able to define our design requirements. These design requirements will guide us in creating a solution that is accessible to diverse backgrounds, interactive, uses engaging/dynamic visuals, and is effective/informative in communication. By having these requirements in place, we will be able to ensure that our solution meets our user's needs and desires while also being feasible to implement.
Accessible to diverse backgrounds
1
Interactivity for more than one user
2
Engaging and dynamic visual communication
3
Effective and informative content and copywriting
4
Prototyping
Wireframing and Prototyping
A collaborative in-class activity with team-based mini-games
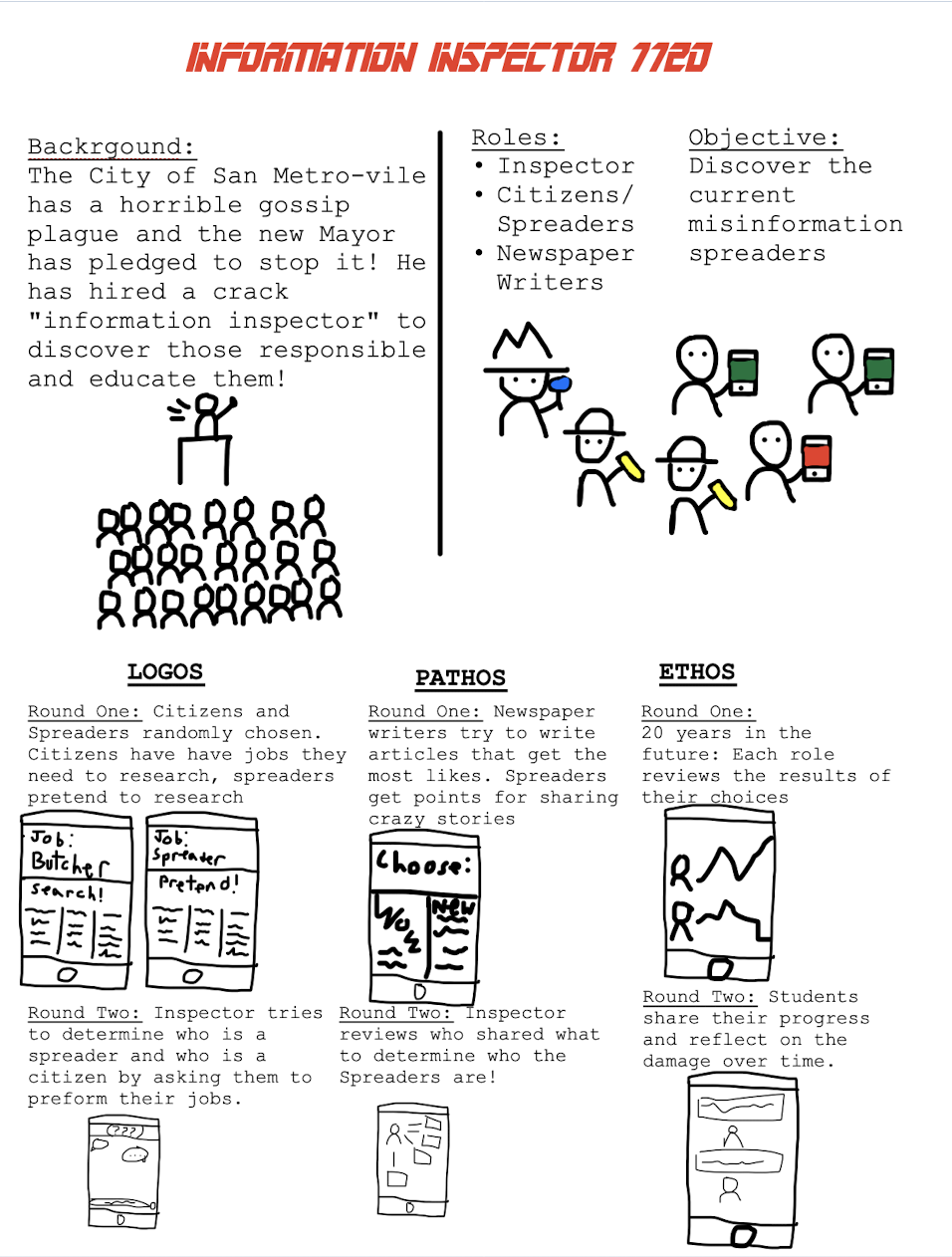
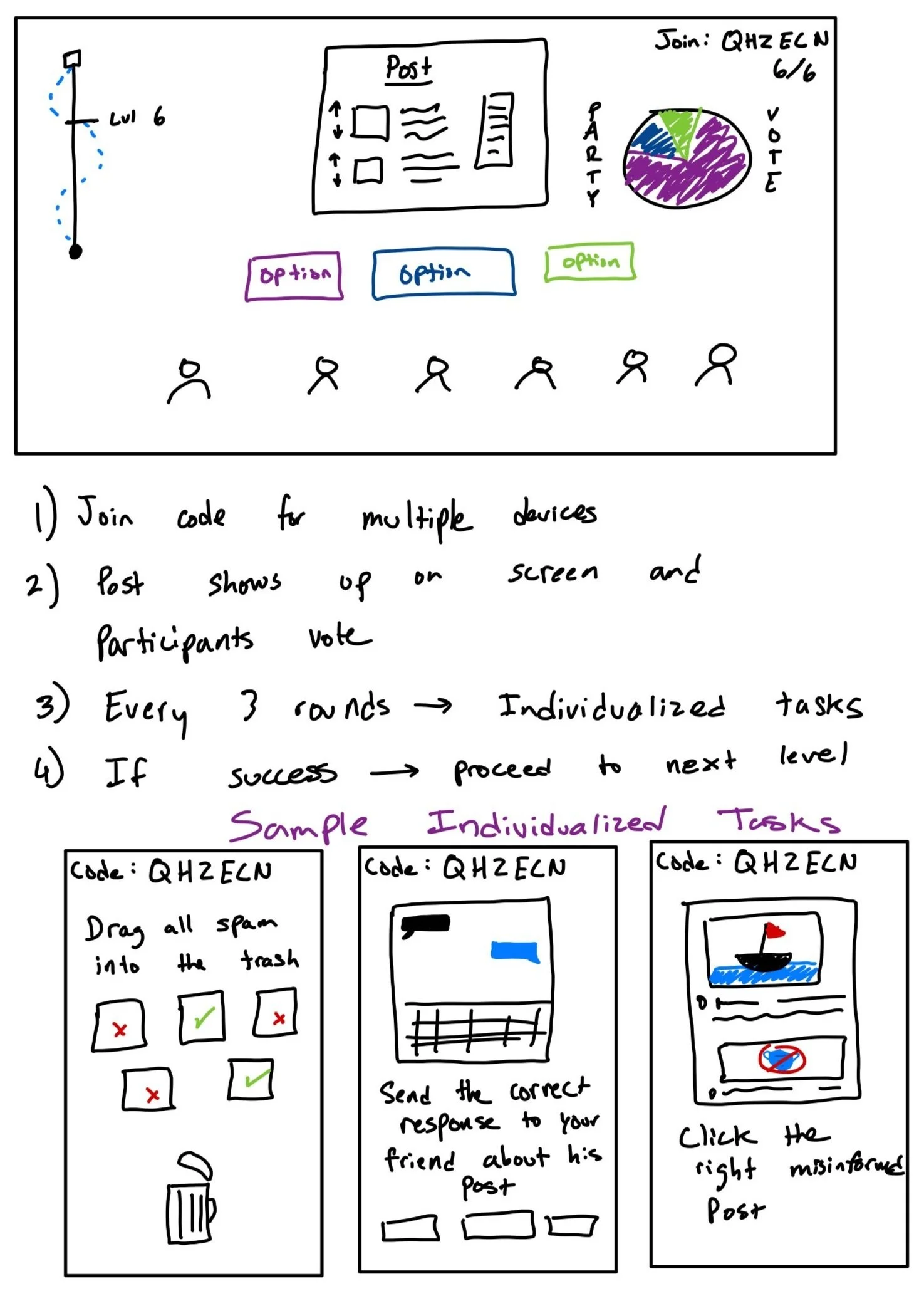
During our ideation phase, we generated a vast array of mini-game concepts that focused on teaching digital literacy concepts related to misinformation. The game takes place across three different worlds themed around pathos (emotion), logos (search for information), and ethos (credibility). For the pathos game, we incorporated a responsive ‘identify the misinformation’ exercise. In the logos game, we aimed to create an immersive maze where "game makers" would control what appeared on the opposing teams’ screen. Lastly, for the ethos game, we wanted to simulate a real-life conversation, similar to a social deduction-style game. Through multiple iterations, we were able to refine these concepts and merge them into three unique, engaging mini-games that would provide a fun and educational experience for students.
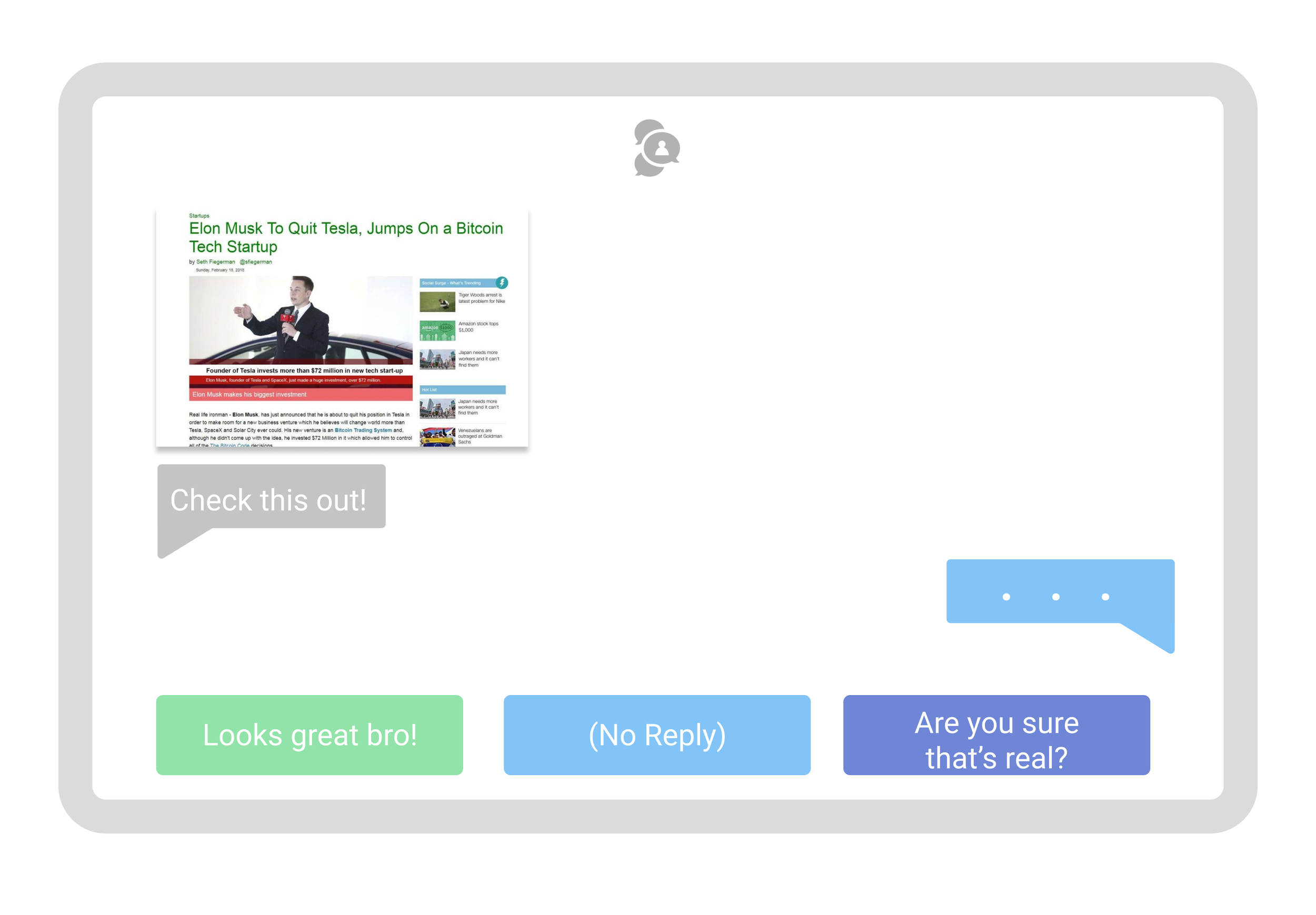
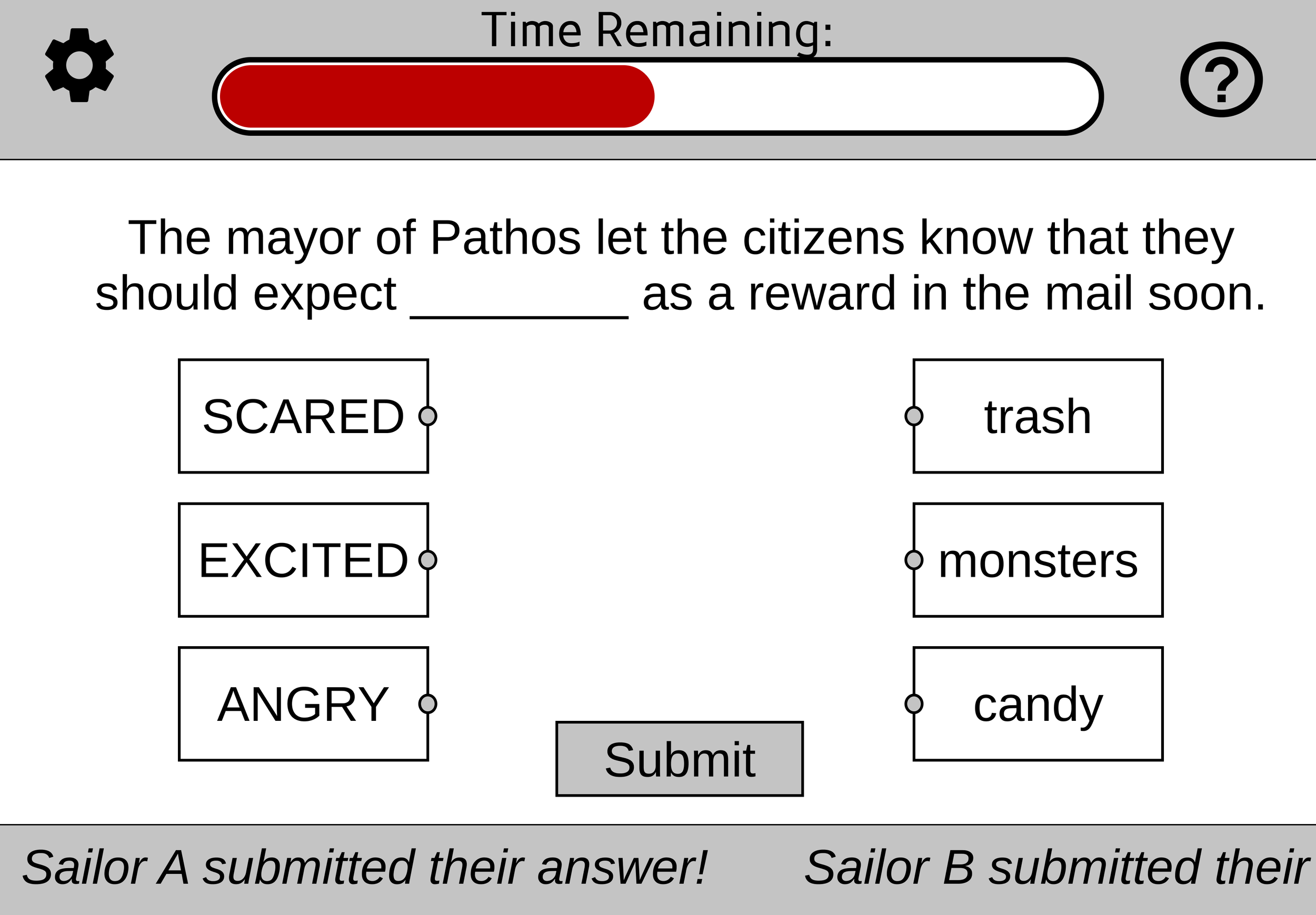
Prompting players to identify and assess emotional triggers
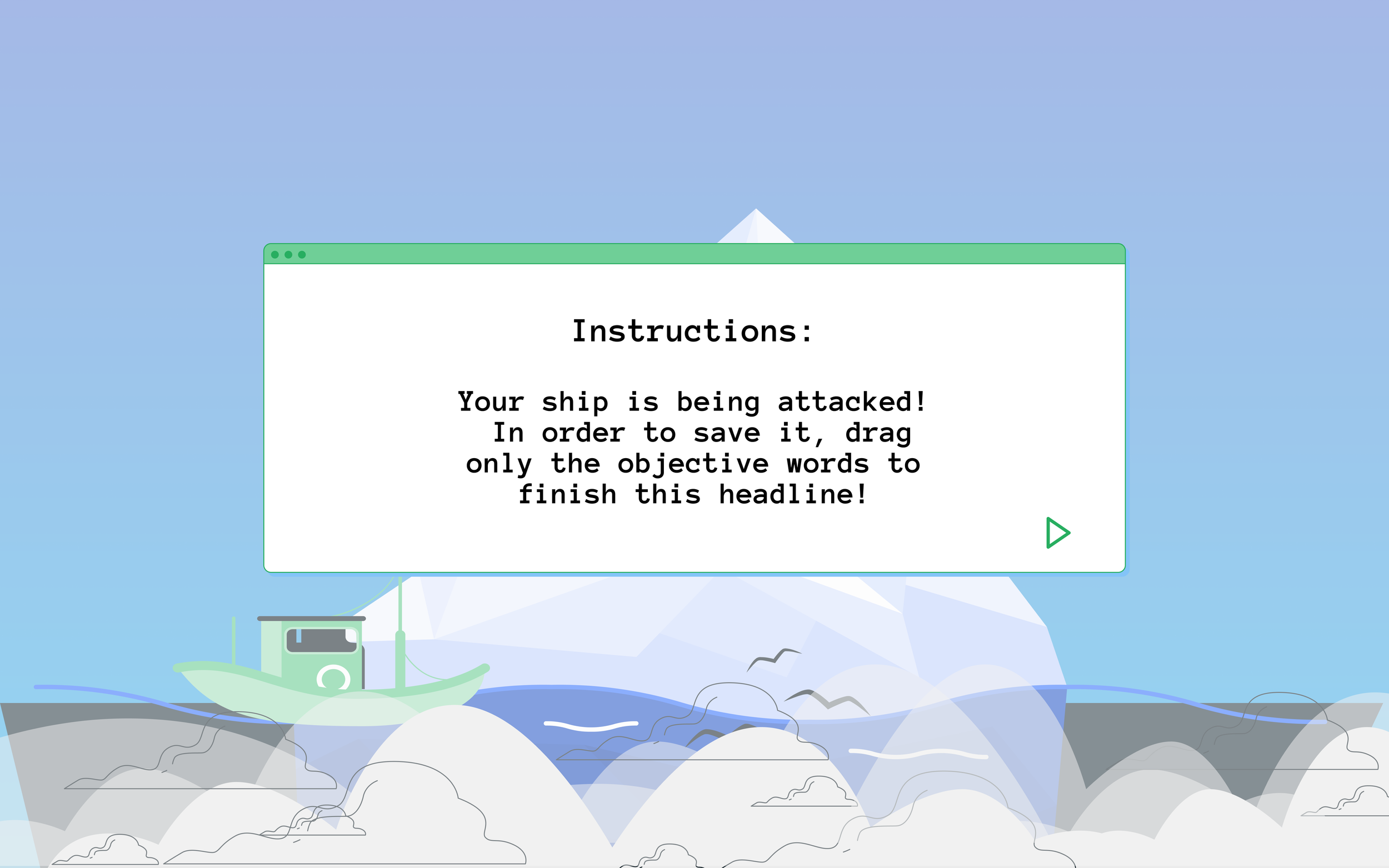
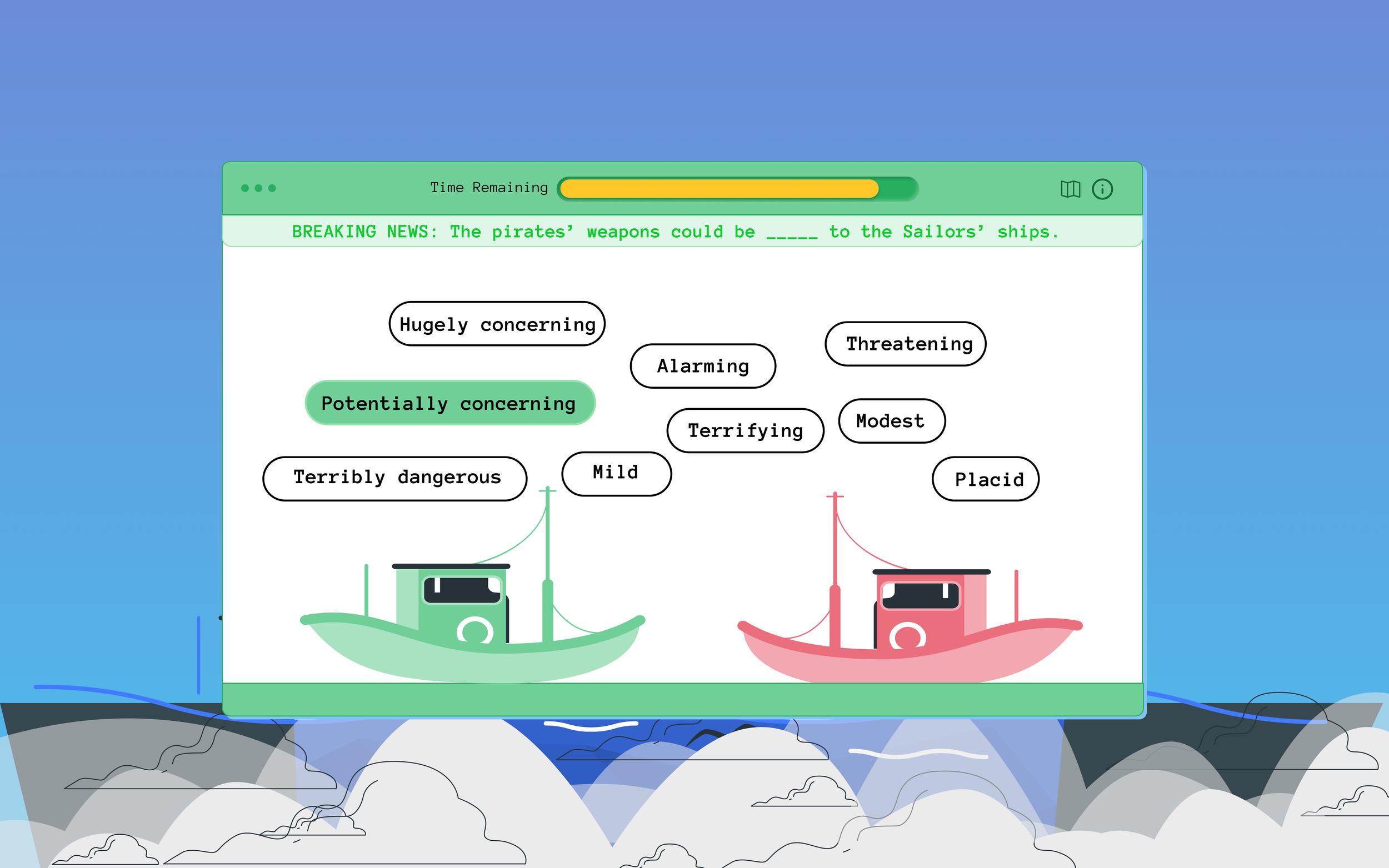
Digital literacy assumes we are all rational beings. However, misinformation in social media often plays on people's emotions and beliefs, leading to the spread of false information. Team Sailors (debunkers) and Team Pirates (misinformers) are prompted to choose words that are either objective/emotional to complete the headlines given. By identifying different types of misinformation, students can develop a better understanding of how emotions are used to spread false information, leading to improved digital literacy.
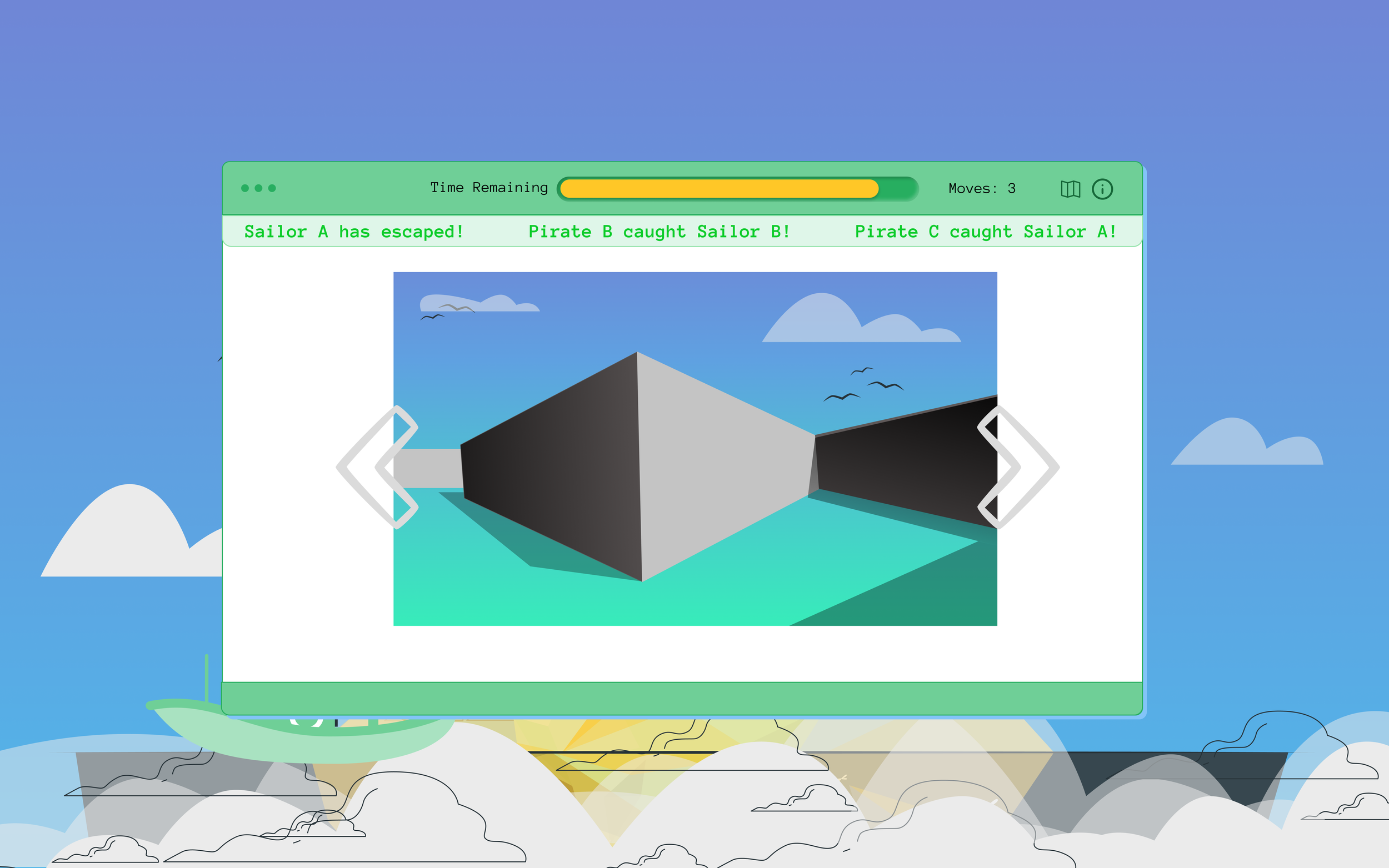
Explore and evaluate different sources of information
Nowadays information is seeking you and statistics can be manipulated to back up any claim on the Internet. Many individuals often struggle with distinguishing credible news, and better online communication stems from learning how to identify and evaluate sources. Sailors and Pirates are prompted to escape a maze and gain moves by connecting their claims to experts that could back them up.
Low Fidelity Prototypes
Engage in constructive conversation and critical thinking
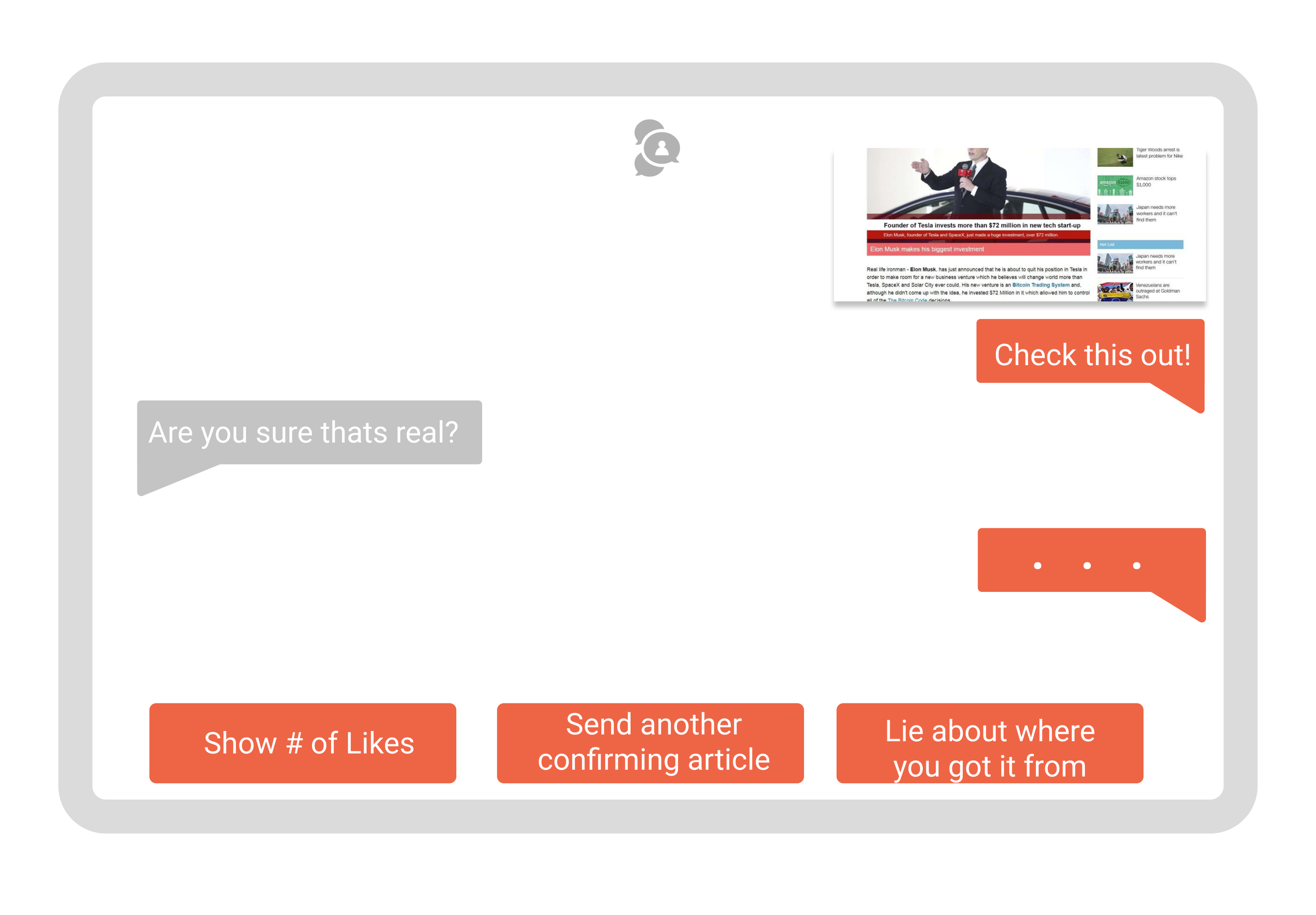
Misinformation might work over weeks or months through your filter bubbles. Sailors and Pirates are prompted to select the most persuasive options and combine what they have learned to persuade a third party. This level aims to improve critical thinking and decision-making skills, preparing students for better online communication.
Low Fidelity Prototypes
High Fidelity Prototypes
High Fidelity Prototypes
Low Fidelity Prototypes
High Fidelity Prototypes
Evaluation
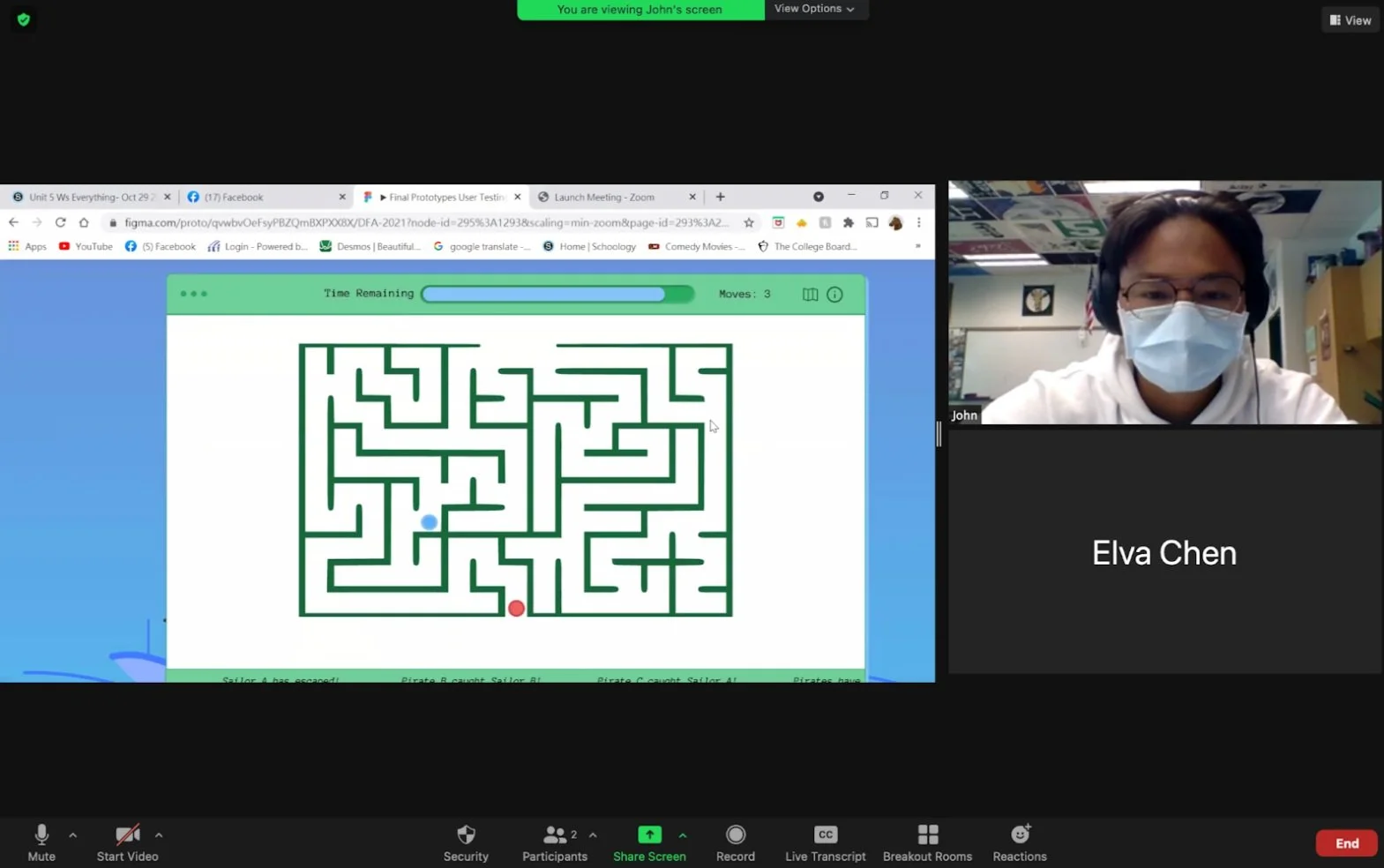
Usability Testing
To test the efficiency of our prototypes and get valuable feedback we recruited 3 target users to interact with our High-Fidelity Prototype.
(3 of 3) Familiar with the collaborative in-class game style from ‘Kahoot’ but missed the ending ‘scoreboard’ feature
(3 of 3) Had difficulty interacting with the prototype and were expecting a fully playable game
(2 of 3) Enjoyed the different types of levels and concepts that were being presented and rated it a 9/10
(2 of 3) Found team structure to be more impactful to learning rather than individual competition
(1 of 3) Discovered buttons to be hard to click precisely on their mobile device
Key Takeaways
Add a scoreboard at the end to reward users for their engagement!
Clarifying the scope of our project is important. All participants were unfamiliar with Figma Prototyping and were expecting a fully playable game rather than the ability to click through screens.
Minigame structure was successful in teaching about misinformation.
The sizing and spacing need to be reworked to account for accessibility among multiple devices.
Usability Test performed on Zoom with Remote Access given to the participant
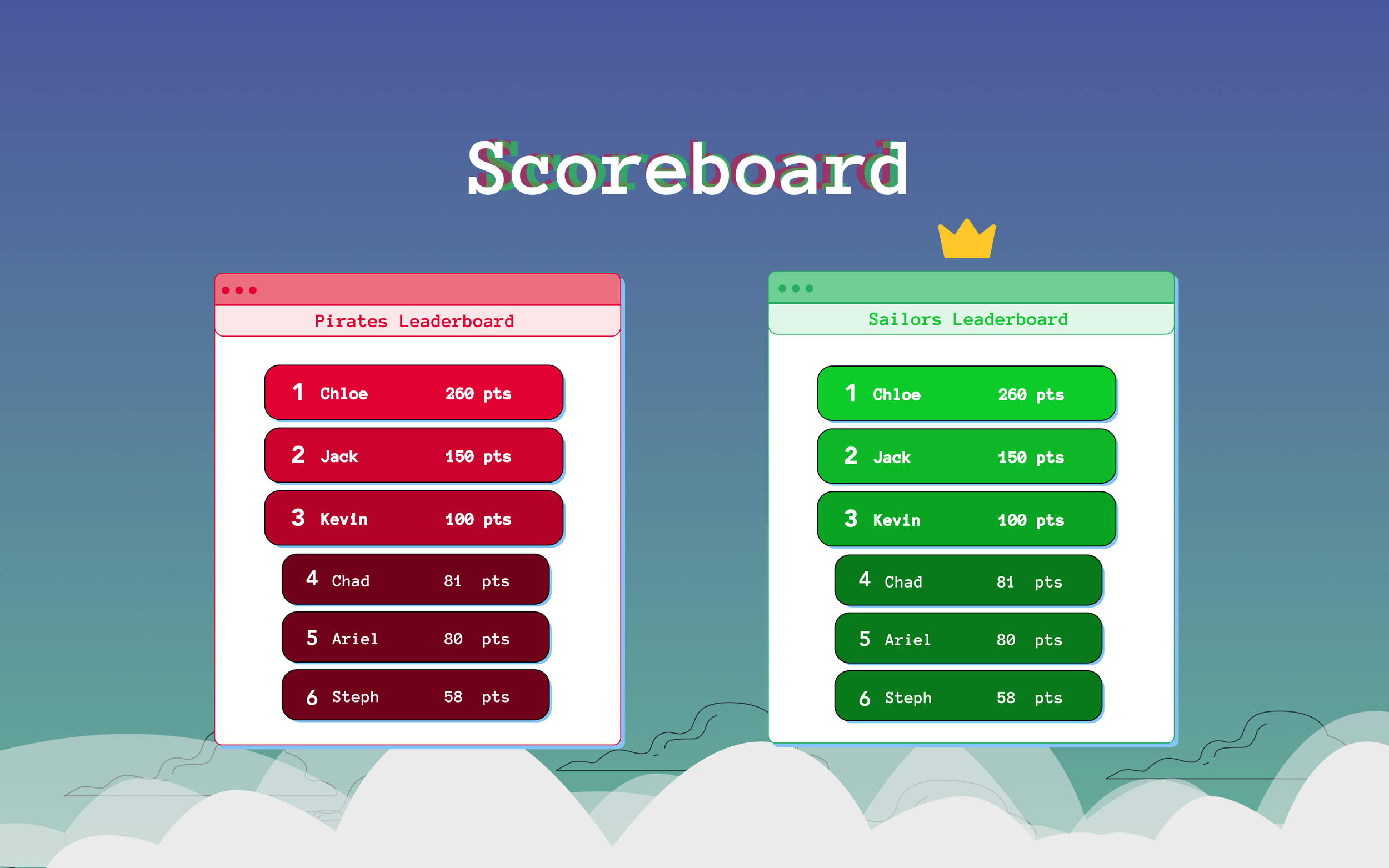
Revisions
100% of our participants wanted to incorporate a scoreboard feature at the end of each level in our game.
We wanted to provide users with a sense of competition and achievement, as well as a clear indication of their performance in the game. The scoreboard feature displays points earned by each team at the end of each mini-game, and highlights the winning team. This addition aligns with our design goal of creating an engaging and interactive game that motivates students to actively participate and learn about digital literacy concepts.
High Fidelity Prototypes
After revision, we were able to finalize our high-fidelity frames, connecting them with a mutual aesthetic/theme, and created an interactive prototype on Figma.
Reflection
During the Lega-sea of Truth project, I gained valuable insights into the importance of conducting user research in creating successful user experiences. With the ability to conduct user interviews and surveys, analyze data, and make design decisions based on user needs, I feel I am more prepared for my future UX work. Additionally, working collaboratively with my team allowed me to gain insights from different perspectives and develop my skills in teamwork and communication.
One of the challenges we faced during this project was the limited time available for user testing. While we were able to gather some feedback from our target audience, I believe that more user testing could have been done to further refine our prototype and identify any additional pain points or usability issues.
If I had more time, I would have loved to develop our prototype further and make the game more interactive. That way users could try playing with one another in our testing phase, rather than only being able to click through previews of what the levels were supposed to look like. Nevertheless, I am proud of what we were able to accomplish in the given time frame and believe that this project has provided me with valuable skills and experiences.