Overview
Inadequate tools and resources for community resilience planning can hinder the disaster response process. This project aimed to create a user-centered solution that empowers communities to effectively plan for and recover from disasters. As the project lead, I led a 10-week spring focused on redesigning the existing Excel-based resilience program tool to better meet the needs of its users, with the ultimate goal of creating a more efficient and effective approach to community resilience planning.
Team Members
Hari Rathnam, Kristine Dao, Lily Shiuan, David Xie
Duration
10 weeks
My Role
Project Lead
Problem Space
Disasters and emergencies can strike communities at any time, and individuals, organizations, and governments need to be prepared with effective plans and resources to respond quickly and efficiently. However, the process of community resilience planning is often hindered by a lack of accessible and user-friendly tools and resources. Many existing resilience programs and tools are complex and difficult to navigate, making it challenging for individuals and organizations to effectively plan for and respond to disasters.
The problem is further compounded by the fact that disasters can have wide-ranging impacts and require coordination across multiple agencies and organizations. Additionally, the process of community resilience planning often involves complex data analysis and statistical modeling, which can be challenging for individuals without specialized training or expertise.
Design Question
How might we improve community resilience planning tools to better support diverse user groups in disaster preparation and response?
Our Solution
Empowering Communities to Plan and Respond to Disasters
Our solution transforms the existing Excel-based prediction modeling tool into a user-friendly web-based guessing game. The game aggregates utility restoration estimates for electricity, water, and natural gas infrastructures in a post-disaster scenario. As a participant, you will be presented with fictional disaster scenarios and tasked with predicting the restoration timeline for each utility.
This gamified approach to data collection makes it easier and more engaging for users to provide valuable insights into the best community restoration approaches after natural disasters.
Leading with Agile
In this project, I used the agile methodology to approach the redesign of a disaster prediction modeling tool for community resilience and disaster programs. The project was broken down into 10 weeks with a focus on continuous feedback and iteration.
One-hour weekly meetings were held to discuss progress and challenges and to plan the next steps. Here's a sample format for our weekly meetings:
Recap of what was accomplished in the previous week
Discussion of any challenges encountered and how they were addressed
Review of the upcoming tasks and assignments
Individual updates from team members
Group discussion and decision-making on any important issues
Action items for the next week
By using this format, we were able to stay on track with our goals, communicate effectively, and ensure everyone was aligned on the project vision.
Research
Usability Testing of Current System
To begin our project, we conducted exploratory usability testing of the current Excel-based system. I assigned the team members to interview our two target groups: resilience professionals and community members. Based on their responses these results would later be categorized into the categories: what works, what doesn't work, and what can be improved.
Key Takeaways:
Color coding and charts were positive signifiers that kept users engaged
The excel-based layout had significant formatting limitations and a lack of visual clarity
Simplify and divide content among many sections with visuals to balance content overall
Our interview findings gave us the ability to define our initial redesign goals, desires, and expectations.
Current Excel-Based Tool
Affinity Mapping
Affinity mapping was used to organize the data gathered from the usability testing interviews. We took the responses from both resilience professionals and community members and categorized them into three main categories: what works, what doesn't work, and what can be improved. We then used the key takeaways from these categories to group similar responses together through affinity mapping. This allowed us to identify patterns and themes in the data and prioritize our design decisions based on the most pressing user needs.
Ideation
Feature Decision Matrix
Using data to make better design decisions.
During our redesign project, we used a feature decision matrix to prioritize which design features to wireframe. By creating a matrix with an axis for the value and development effort required, we were able to assess each requirement based on its potential impact on the user experience and the resources needed to implement it.
Our team worked together to assign a score to the value and development effort required for each design feature. These scores were decided as a group and are based on the resources required to implement it, with higher scores indicating more challenging requirements.
Using these scores, we plotted each requirement on the feature decision matrix. This allowed us to clearly see which requirements were high value and low development effort. By prioritizing high-value requirements with low development effort, we were able to create wireframes that were both impactful and efficient to develop.
Prototyping
Wireframing and Prototypes
Our main goal was to lower the user’s cognitive load.
Gamifiying the introductory information with bite-sized pages and a guessing game
During our usability testing, we found that users were often overwhelmed by the amount of information presented and unsure how to navigate the tool effectively. To address this, we implemented a gamified flow that guided users through the introduction step-by-step, culminating in a guessing game that simulated real interface data. By presenting subsequent steps only after the completion of prior ones, users were able to progress at their own pace and gain a sense of mastery over the tool.
Increasing visual clarity with iconography and improved legends for technical diagrams
It was recognized that technical diagrams could be difficult for some users to understand, so iconography was implemented to simplify the presentation of information. Improved legends were also included to provide clear and concise explanations for the technical aspects of the diagrams. By doing so, users can quickly understand the information presented and make informed decisions based on it.
Maintaining simplicity and interactivity with data visualizations
Maintaining simplicity and interactivity with data visualizations was a key consideration in our redesign. By enabling live updates of the charts as users enter data into the tool, we ensured that the visualizations remained both engaging and informative. This decision was made to provide users with a dynamic and intuitive experience, while also improving their ability to understand and interpret the data presented.
Revisions
Finding a balance between minimalism and essential function.
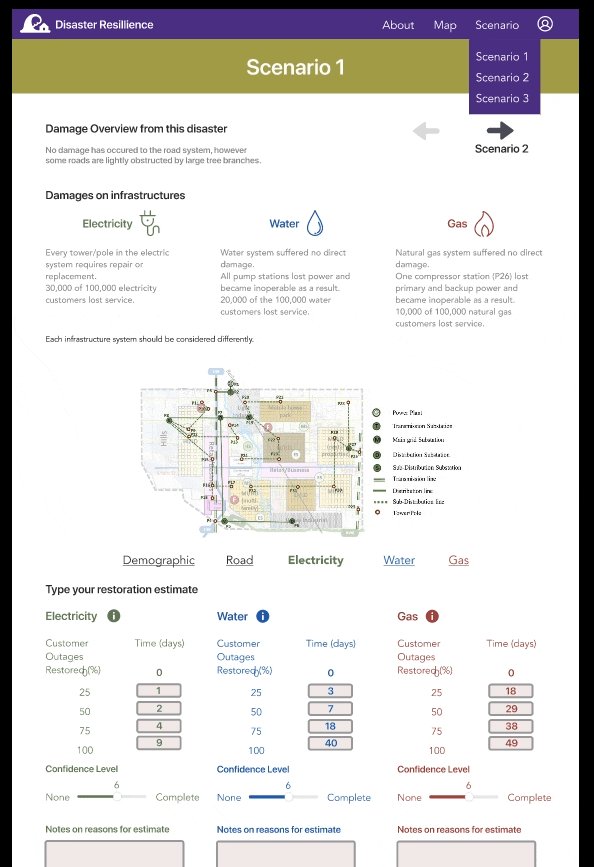
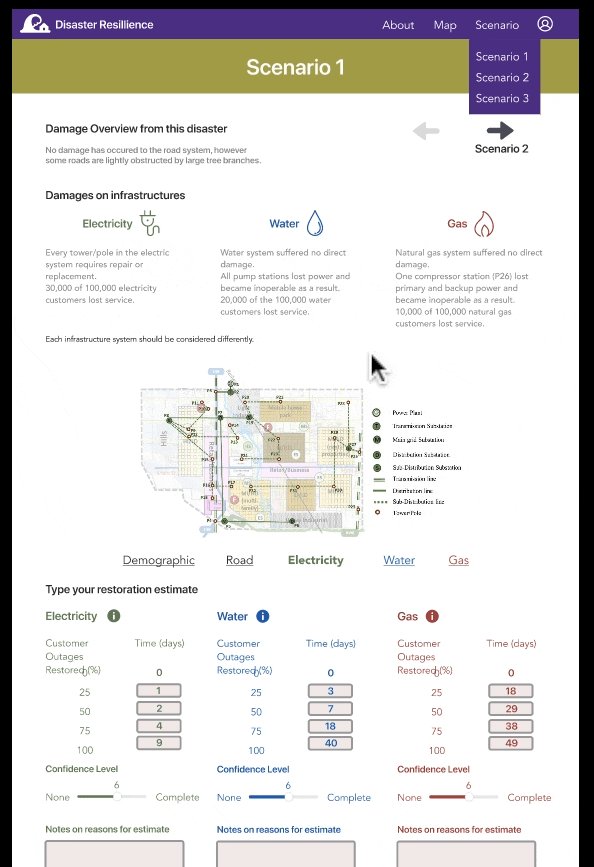
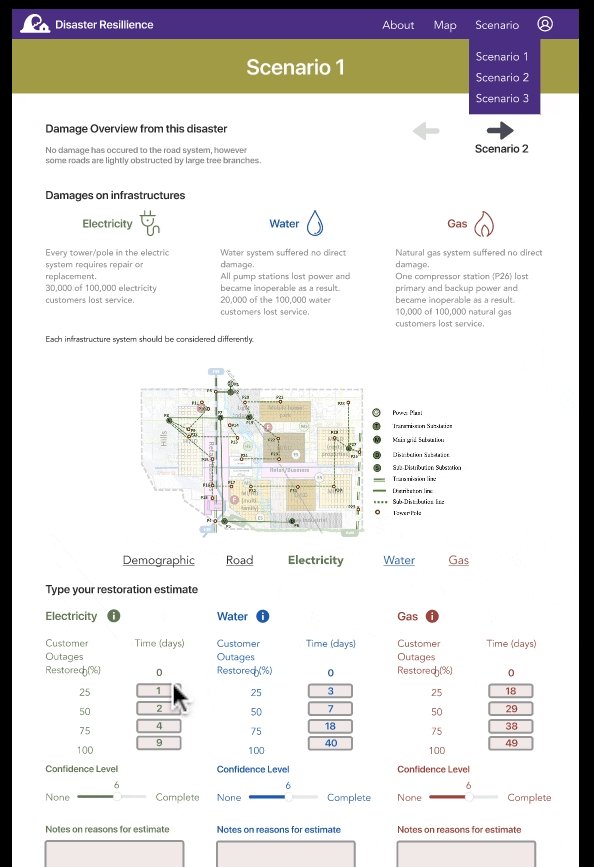
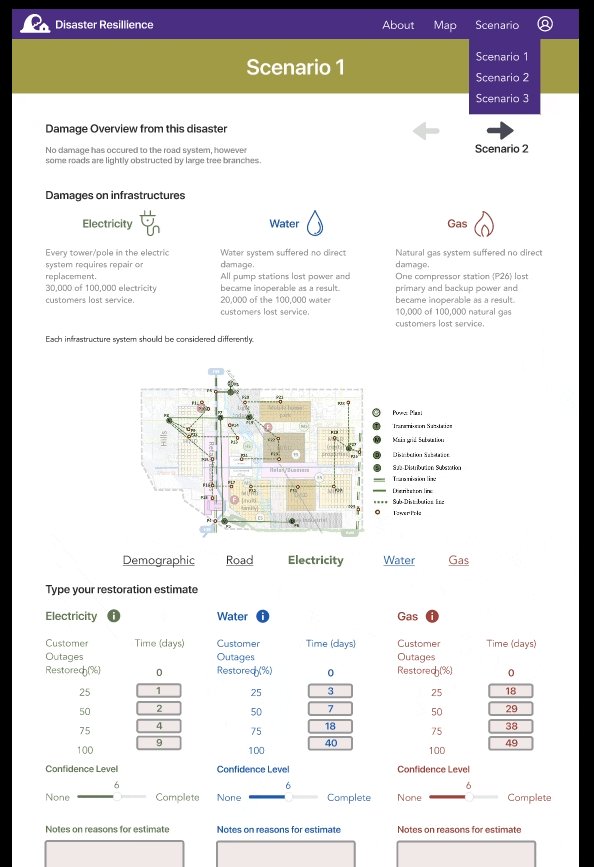
Returning to our usability testing, we received feedback that the scenarios still required more explanation. While resilience professionals were familiar with what the scenarios presented, our community member user group still faced some difficulties. Conversely, where our community members found the number keypad to be sufficient, the professionals preferred an added ‘Reasoning’ section to understand why various predictions were made. As a result, we modified the UI of our scenario page to be more informational without taking up additional space. This way both of our user groups could have their desires met.
Revised UI Pop-ups
High Fidelity Prototypes
After revision, we were able to finalize our high-fidelity frames, using PARC Principles (Proximity · Alignment, Repetition, Contrast) to create an interactive prototype on Figma.
Reflection
As the project lead for this UX redesign research group, I had the opportunity to lead the team through a 10-week Agile methodology process. One of the key challenges we faced was overscoping our initial design requirements, which could have led to an unrealistic project timeline and budget. However, through a series of discussions with stakeholders and team members, we were able to identify and prioritize only the key features that could be developed within our timeframe. This experience highlighted the importance of effective communication and collaboration with stakeholders and team members to ensure the success of a project.
I also developed valuable soft skills, such as leadership, communication, and project management. Leading a team through a complex design process required me to effectively communicate project goals, timelines, and expectations to team members and stakeholders. By encouraging regular check-ins and providing opportunities for feedback and reflection, I was able to create a supportive environment where everyone felt comfortable contributing their ideas and perspectives.
Overall, leading this UX redesign research group provided me with valuable insights into the importance of collaboration, communication, and leadership in the field of product management. I believe that these skills will be invaluable as I continue to pursue my career in this field.